
- #Google web designer website how to
- #Google web designer website install
- #Google web designer website software
- #Google web designer website download
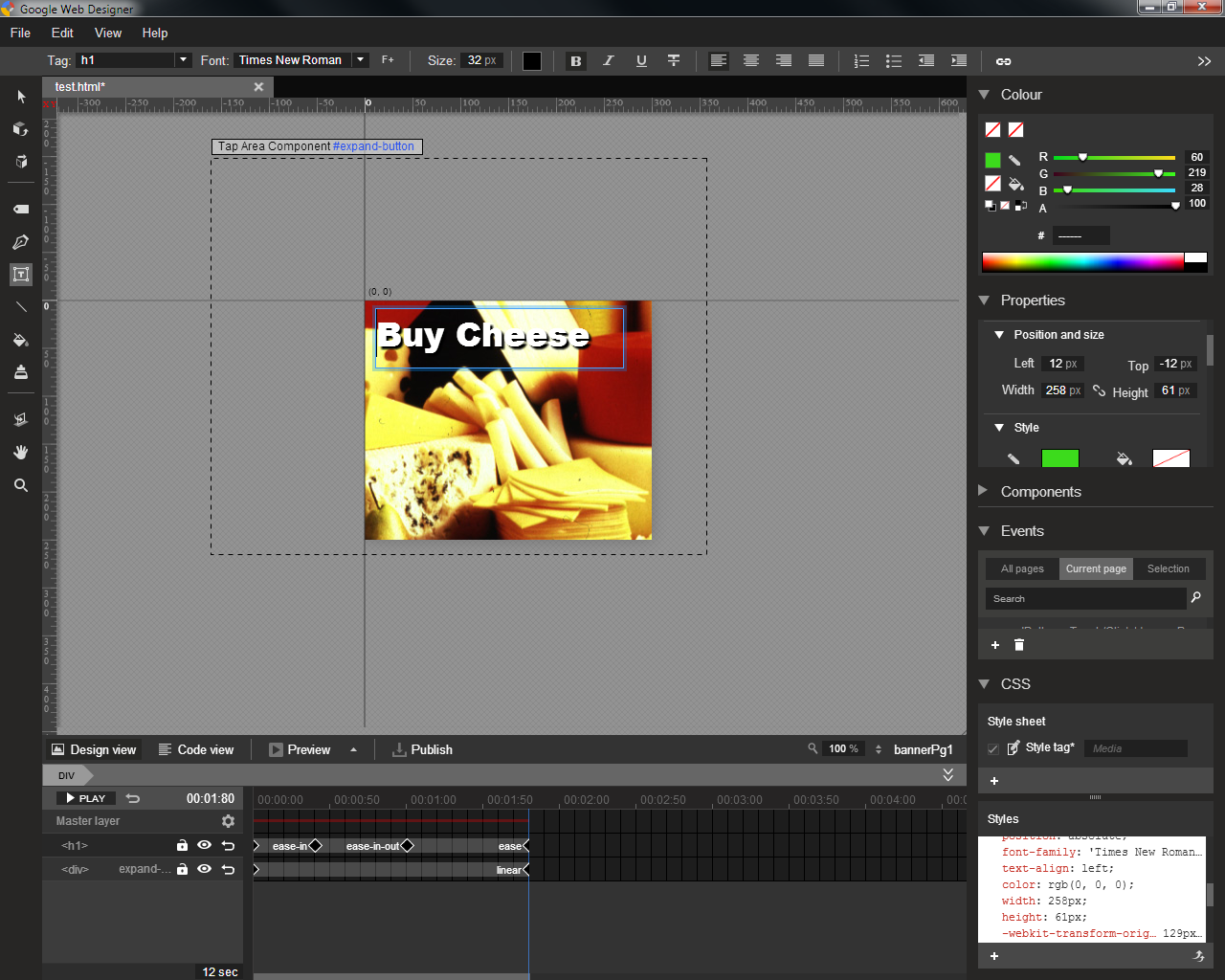
You can go for the best alternative to Google Web Designer to handle complex projects effortlessly. Moreover, the user interface seems to be a little complex and quite difficult for the newbie to start with their mockup projects. Special technical skills are necessary to make the webpage responsive. To work on this platform, you must be familiar with the HTML coding language. Similarly, you must insert the desired objects on the working area and edit the respective parameters to obtain the desired outcomes. In the pop-up screen select the object ID in the top menu and hit 'Events -> Mouse -> Click -> CSS -> set style' to configure the parameters related to the inserted object.

Then, give an ID to the object at the right side of the screen and create an event to that object by tapping 'Events' at the bottom right pane of the window. Step 4: Add a text on the working area of Google Web designer and edit it as 'Menu'. Customize the component's color, size, alignment using the parameters displayed at the right side of the screen. Step 3: Insert the element tools, objects like texts, labels etc on the working area available at the left pane by drag and drop action. Now, you can personalize the blank file by giving a name, storage location, Title of the web page and the type of automation mode. Step 2: Choose 'HTML' option in the left pane of the screen. In the home screen, select 'Create New File' to design an interactive website for your needs. Launch the app by double-tapping the tool icon.
#Google web designer website install
Install the program by traversing through the wizard.
#Google web designer website download
Step 1: Go to the official webpage of Google Web Designer and download the app.

This section reveals the tips and tricks associated with the website created using Google Web Designer app. You can easily switch between the design and cod mode in this environment. As a flexible web design program, it is possible to insert 2D, 3D animations and transformation at the inserted content. The Google Web designer tool assists the users to create multiple pages to embed within a single website.
#Google web designer website how to
How to design a website in Google Web Designer? Part 2: The Best Google Web Designer Alternative.Part 1: How to design a website in Google Web Designer?.In this article, take a quick synopsis about Google Web Designer, and how to design an interactive website using this program.

It is compatible with cross platforms and performs well with Windows, Linux and Mac systems. The Google Web Designer works on the principle of 'WYSIWYG' which implies What You See Is What You Get.

You can create an HTML5 based responsive web page and ad banners using this innovative tool.
#Google web designer website software
The Google Web Designer software is one such program with fabulous remarkable functionalities. You would have come across ample web designing tools in the digital market.


 0 kommentar(er)
0 kommentar(er)
